





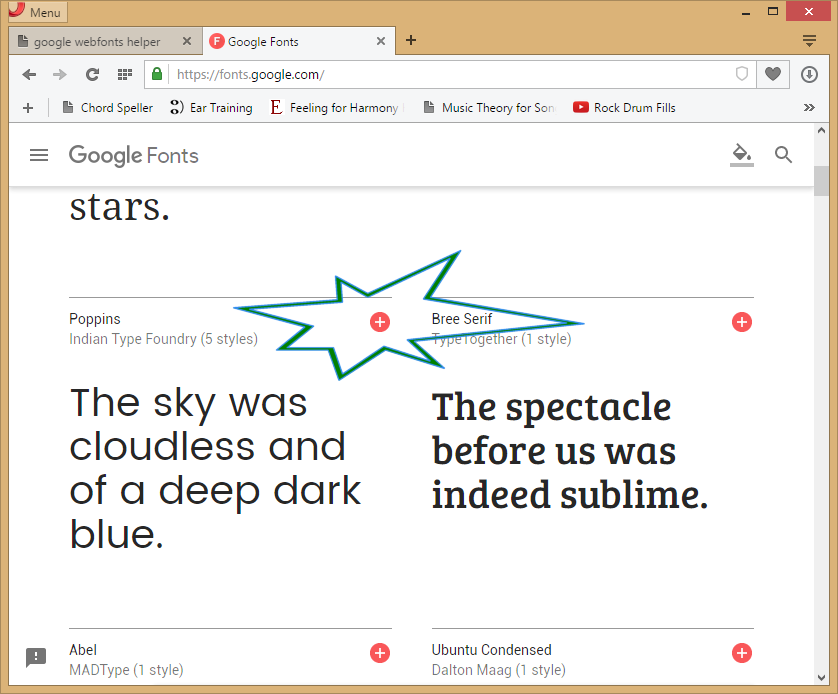
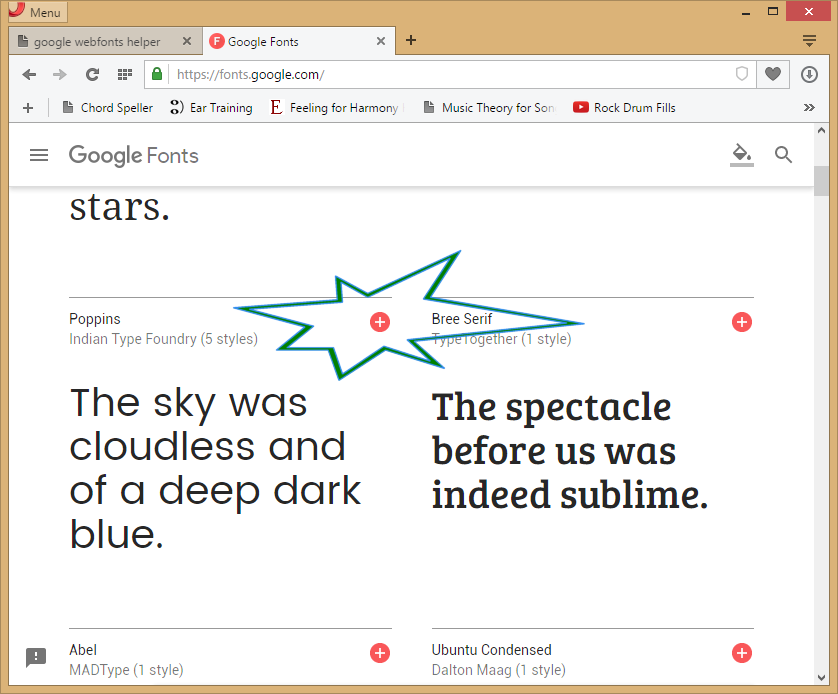
Go to Google Fonts and browse through the fonts until you find one you like. When you do, select it by clicking the plus sign in the upper right of the section. See image 1.
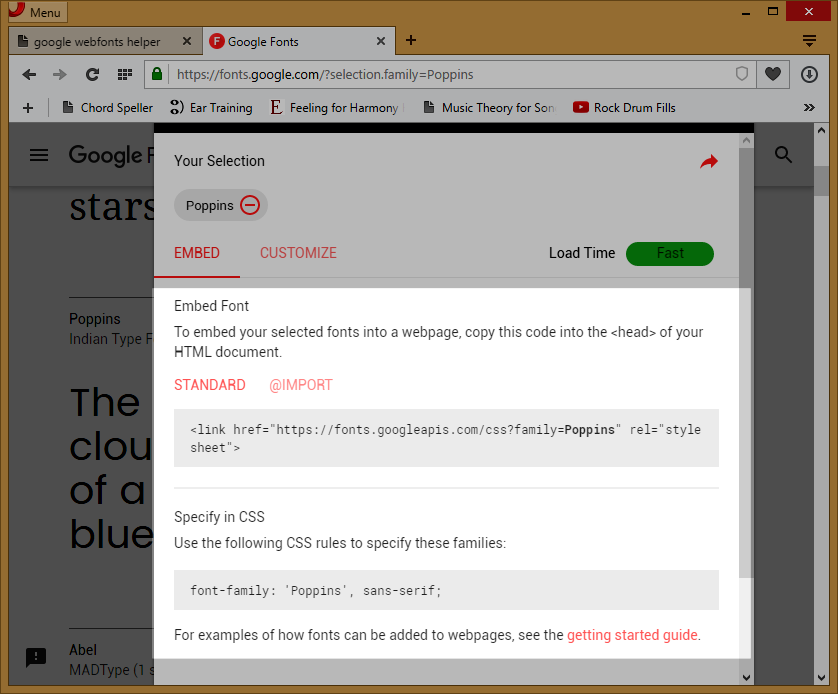
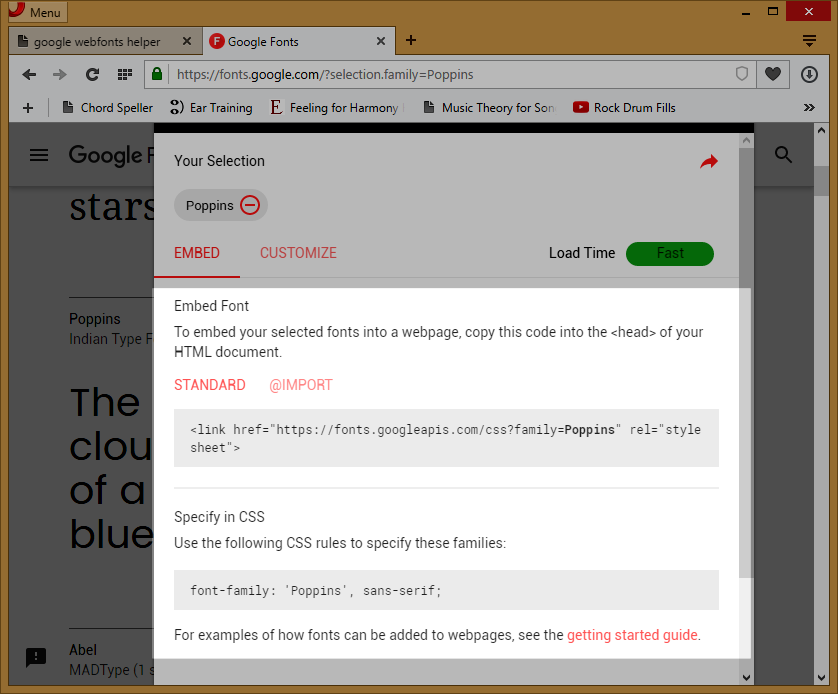
Once you select the font the bottom of the screen will display a menu with a minus sign. Click the minus sign and the font data will fade up. See image 2.
The information section will tell you how to embed the font in your HTML document. This requires your web server to contact the Google server to retrieve the font files. See image 3.
This section also shows what to add in your CSS file. The first entry is the Google font, the second entry is an "all-inclusive" font family in case the font does not get delivered.



Go to Google Fonts and browse through the fonts until you find one you like. Note the name of the font. Then, head over to this helpful site: Google Web Fonts Helper.
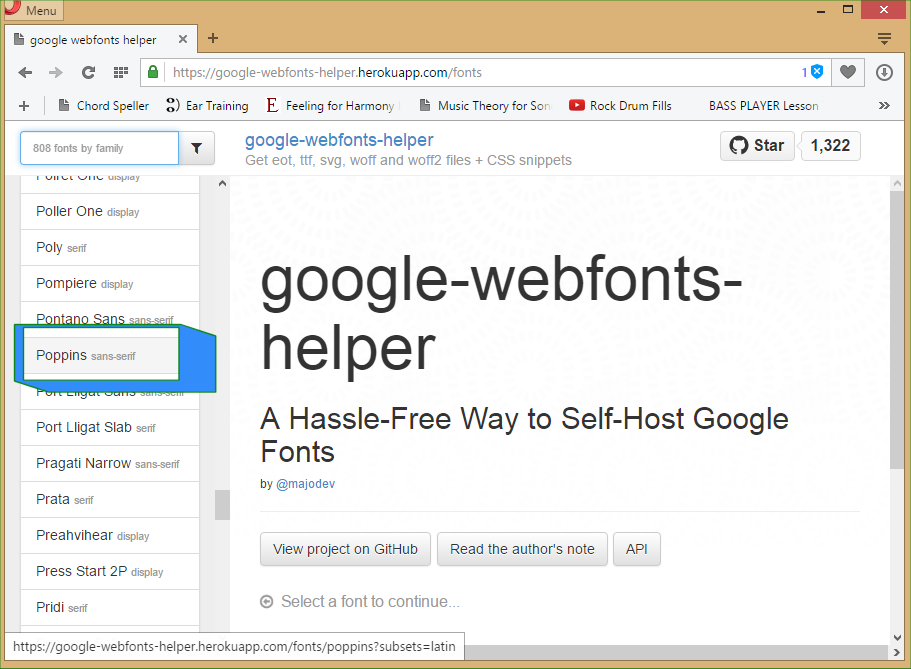
Scroll through the list on the left until you find the font you want. Click it. See image 4.
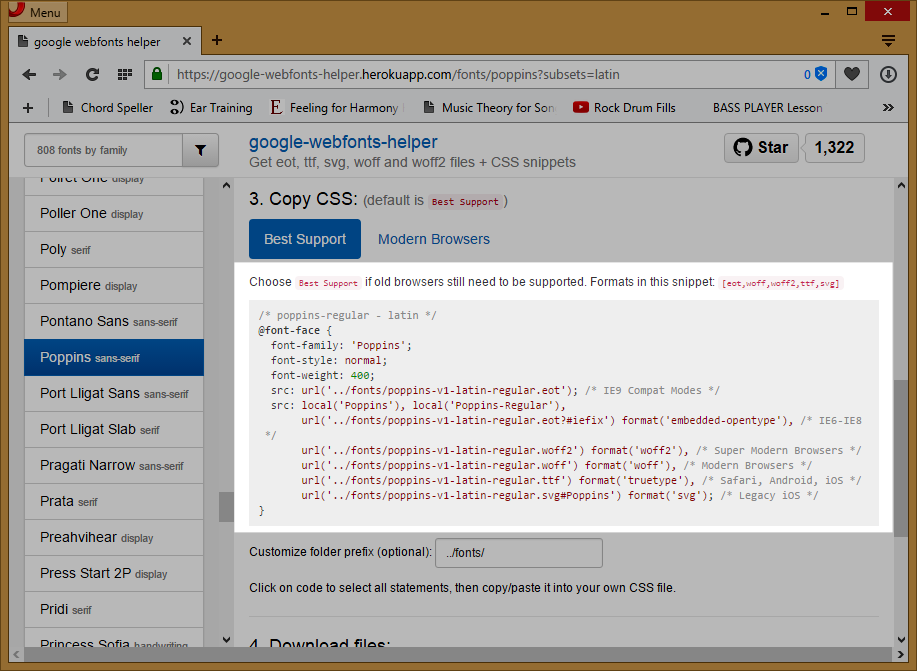
Select the character set and the style you want. Scroll down to the CSS section. See image 5. You need to reference this CSS in your HTML document.
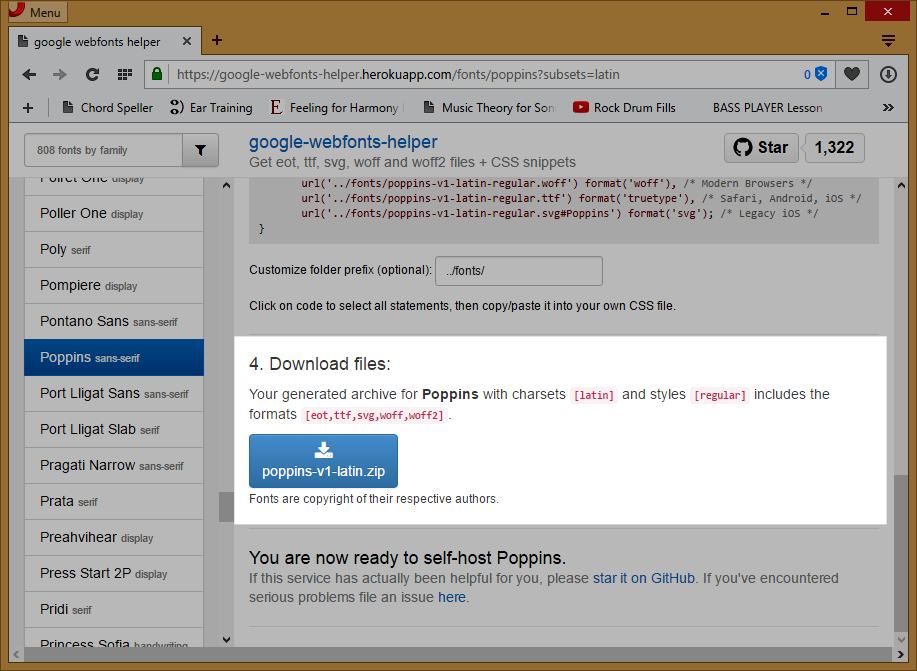
Scroll down to the Download section and download the zip file of the font files. Create a "fonts" directory in your wwwroot/project directory and copy the files into it. See image 6. These files will be downloaded with your HTML file.
You should now have your wwwroot project folder that contains your HTML file. It should also have a fonts directory and a css directory. In the CSS directory you should have a .css file that contains the CSS you copied from the Web Fonts Helper site.
The fonts subdirectory should contain the unzipped font files you downloaded from the Web Fonts Helper site.
The last thing to do is to add the relevant entries into the head section of your HTML document so the doc knows about the fonts.
You need an entry for the fonts CSS. I actually have two files that have this data. I have one fonts.css that will be used to hold all the font CSS data and then, I extract just the CSS entries for the particular font I am using and I paste that in the project's own css file.
You also need to point to the fonts themselves. See below.
Finally, a couple of warnings. Do not forget to add the font-family statement to your body tag in the page's CSS file. Do not install the font on your system! Or, if you do, make sure you test everything on a system that does not have the font installed. Otherwise, you'll think the tests are successful, but they'll only be successful on that local machine.